
블로그를 처음 시작하시는 저와 같은 블로그 초보들은 다른 신경 쓸 것도 많은데 파비콘쯤이야 뭐 그냥 설정하지 않고 넘어가는 경우가 많습니다. 필자 역시 그렀고요 하지만 이것(파비콘 설정) 또한 구글 seo 점수에 영향을 준다는 소리를 듣고 파비콘을 설정하기로 했습니다.
그래서 파비콘을 설정 하면서 파비콘을 만드는 방법과 티스토리에서 설정하는 방법까지 블로그에 기록하려 합니다. 대부분 잘 아시겠지만 뭐 혹시 이글이 누군가에게 도움이 될 수 있지 않겠어요 그리고 기록해 놓아야 잊어버리지 않을 것 같아서;; 요즘 워낙에 잘 까먹어서 ㅎㅎ

목차
파비콘 생성 사이트 두 가지 소개
각 사이트 별 파비콘 만들어 보기
필자가 선택한 사이트는?
티스토리에 파비콘 적용하기
파비콘 생성 사이트 두 가지 소개
◎ 파비콘이 뭐냐?
파비콘 생성 사이트를 소개하기 전에 먼저 파비콘이 뭔지 간단하게 설명해 드리겠습니다.

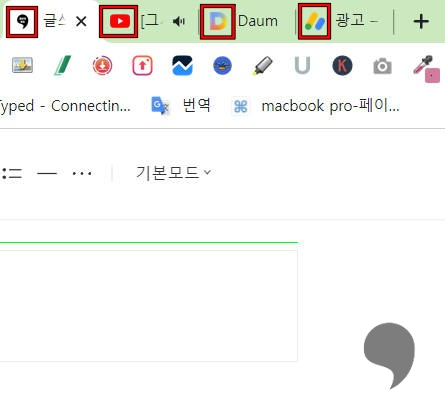
위 그림은 필자의 구글 크롬 브라우저 모습인데요 각 사이트 명 앞쪽에 있는 그림이 바로 파비콘입니다. 보통 64 x 64픽셀 사이즈가 일반적입니다. 사실상 있어도 되고 없어도 상관이 없다고 생각하는 사람이 많습니다. 사이트 운영이나 블로그 운영에 직접적으로 영향은 없는 요소 이니까요 하지만 이것이 있고 없고는 차이가 있습니다. 구글 로봇이 인식하는 사이트의 신뢰도에 영향을 미치기 때문이지요 일단 없는 것보다는 있는 게 보기도 좋지 않나요^^
◎ 파비콘 사이트 소개
구글에 파비콘 만들기라고 검색하면 많은 블로그 포스팅과 파비콘 생성사이트들이 나타납니다. 그중에 가장 상위에 있는 사이트 두 가지를 소개합니다.
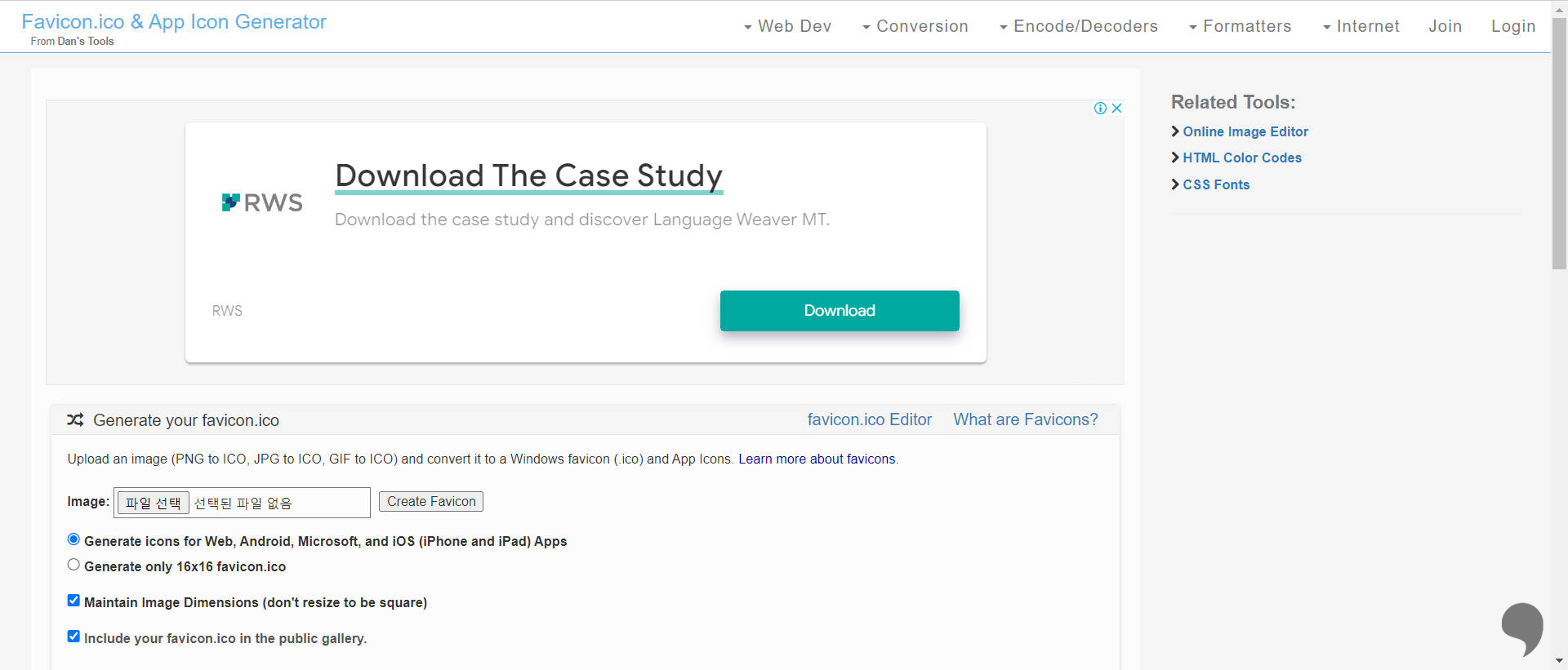
첫 번째 사이트는 https://www.favicon-generator.org/ 파비콘 제너레이터라는 사이트입니다.

위 사이트는 파비콘으로 만들고 싶은 이미지를 선택하고 생성 버튼을 누르면 여러 가지 플랫폼, 다양한 크기의 아이콘 이미지 들과 파비콘 파일을 압축파일의 형태로 생성하여 줍니다.

위처럼 말이죠.
티스토리 블로그 설정에는 파비콘 말고도 아이콘을 설정하는 부분도 있으니 같이 사용하기 유용하겠네요^^
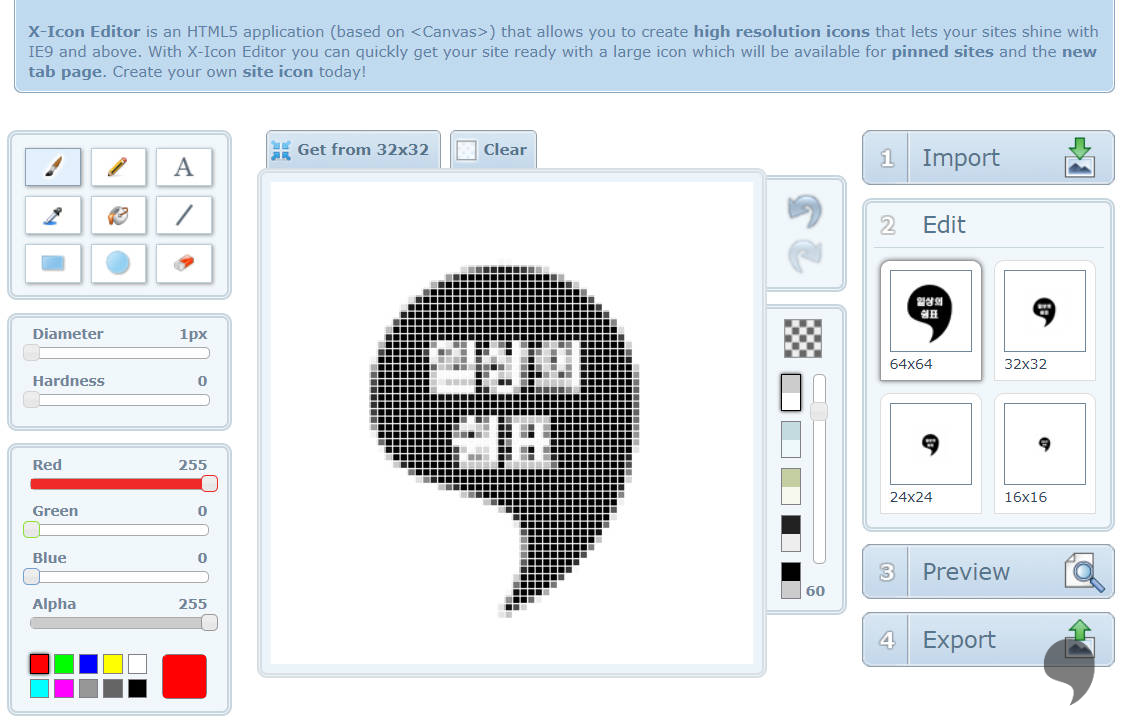
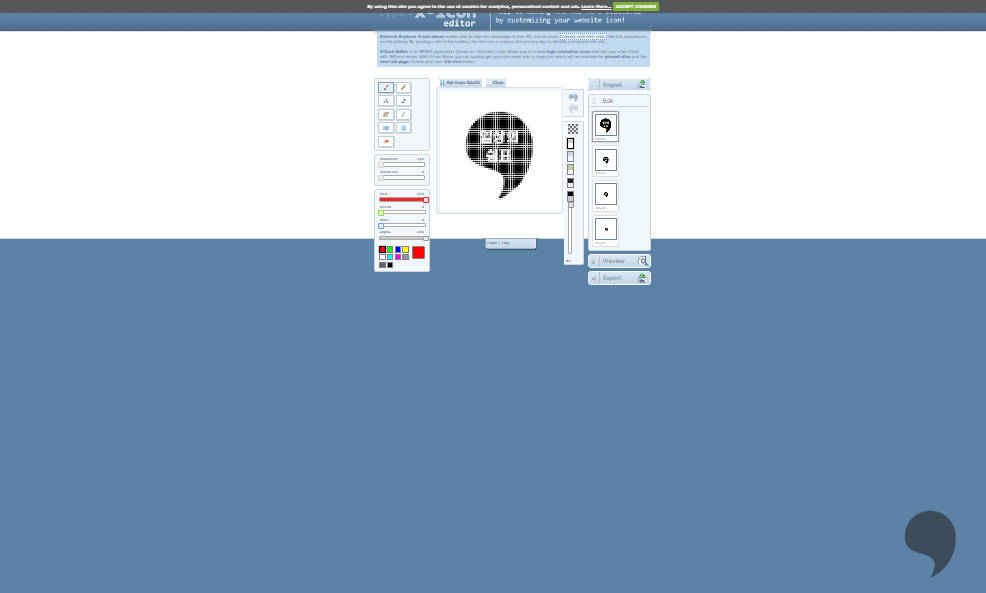
두 번째 사이트는 https://www.xiconeditor.com/ 파비콘 에디터라는 사이트입니다.
X-Icon Editor
Define the Favicon To indicate that the icon is available to the browser, use the tag in the element of the page, pointing to the location of the favicon: Optimize Performance In order to optimize network performance, please use the following best pra
www.xiconeditor.com

위 사이트는 첫 번째 사이트와는 달리 파비콘 파일만 생성해 주는 사이트입니다. 대신 이미지를 편집할 수 있고 미리 파비콘 이미지를 프리뷰 할 수 있는 기능이 있어 보다 품질 높은 파비콘을 생성할 수 있는 장점이 있어요^^
파비콘 만들어 보기
◎ 먼저 파비콘을 만들기 위한 원본 소스 파일이 있어야 합니다.
- 다들 티스토리 블로그를 생성 할 때 첨부한 프로필 이미지가 있으실 거예요
- 그 이미지를 사용하셔도 되고 새로운 로고를 만드셔도 됩니다.
- 블로그 정체성이나 블로그명을 표현해 줄 수 있는 이미지면 더더욱 좋겠죠
- 로고를 만드는 사이트는 미리캔버스나 캔버를 추천합니다.
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
◎ 원본 소스를 작은 크기로 변경합니다.(32 x 32 or 64 x 64 px)
- 파비콘의 기본 사이즈와 용량이 매우 적기 때문에 작은 크기의 이미지가 적합합니다.
- 이미지 크기를 줄이는 방법은 여러 가지가 있는데 포토샵과 같은 프로그램을 이용하는 방법과 사이트를 이용하는 방법이 있습니다.
- 필자는 포토샾을 이용하였습니다.
- 포토샾을 모르는 사람들도 할 수 있을 정도의 쉬운 작업이기 때문에 충분히 하실 수 있으실 거예요
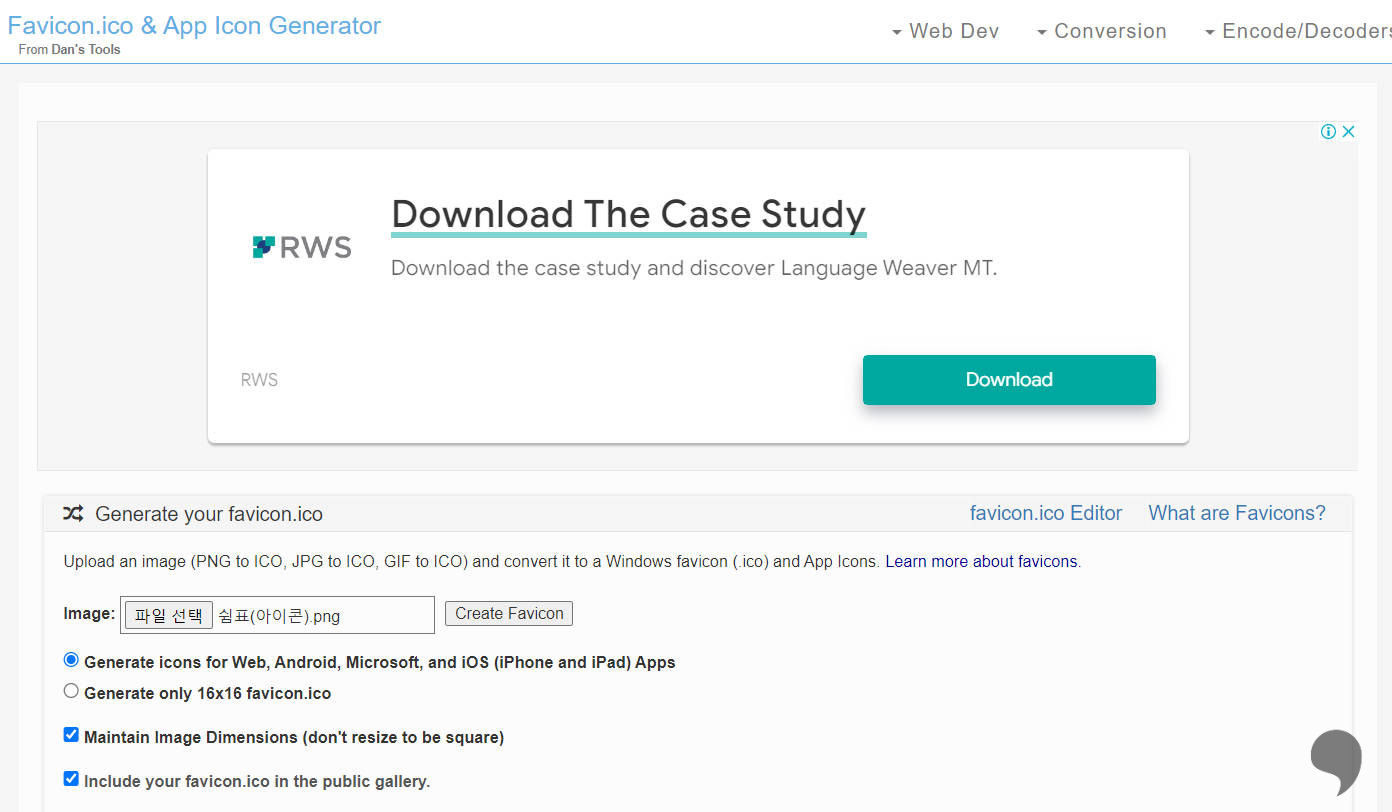
◎ 파비콘 제너레이터(https://www.favicon-generator.org/)에서 만들기

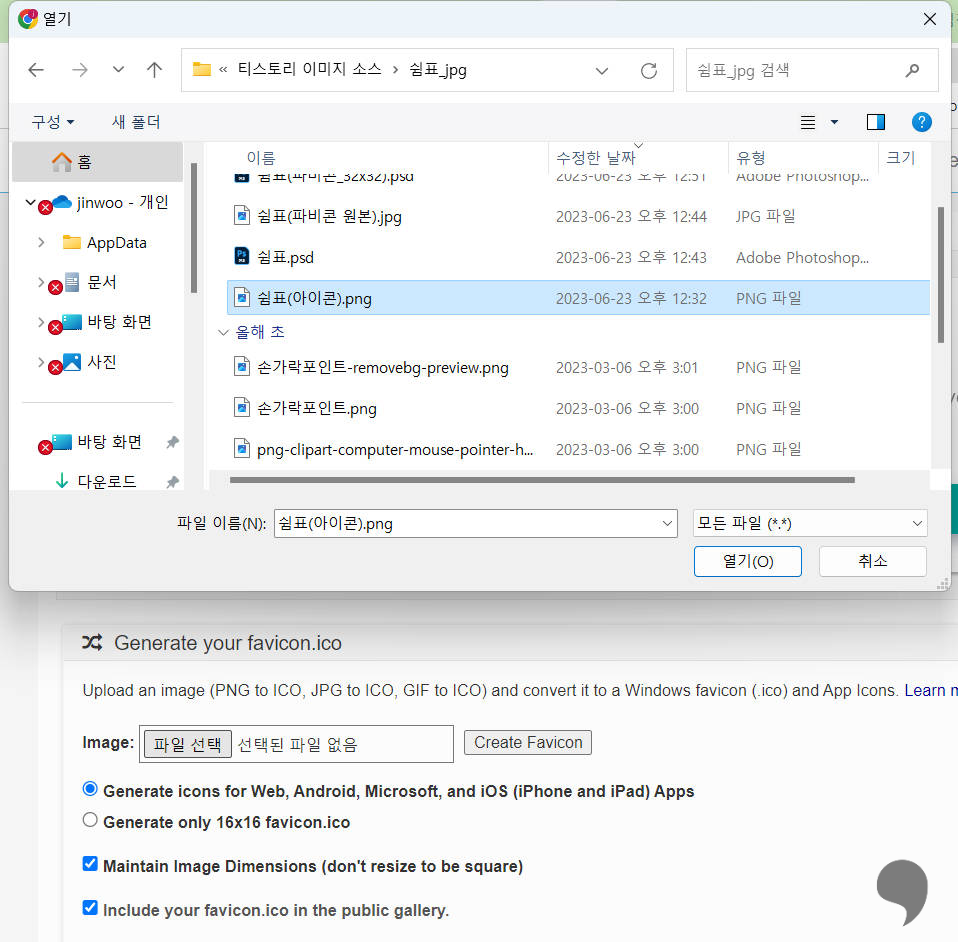
먼저 파일 선택 아이콘 클릭해서 준비된 이미지 파일을 선택합니다.

그다음 create Favicon 아이콘을 클릭합니다.

그러면 위와 같이 여러 가지 파일 목록의 호스트가 생성이 됩니다.
아이콘 옆의 download..... 의 파란색 링크를 클릭하면
압축 파일이 다운로드됩니다.
여기서 favicon.ico를 파비콘으로 사용하면 됩니다.
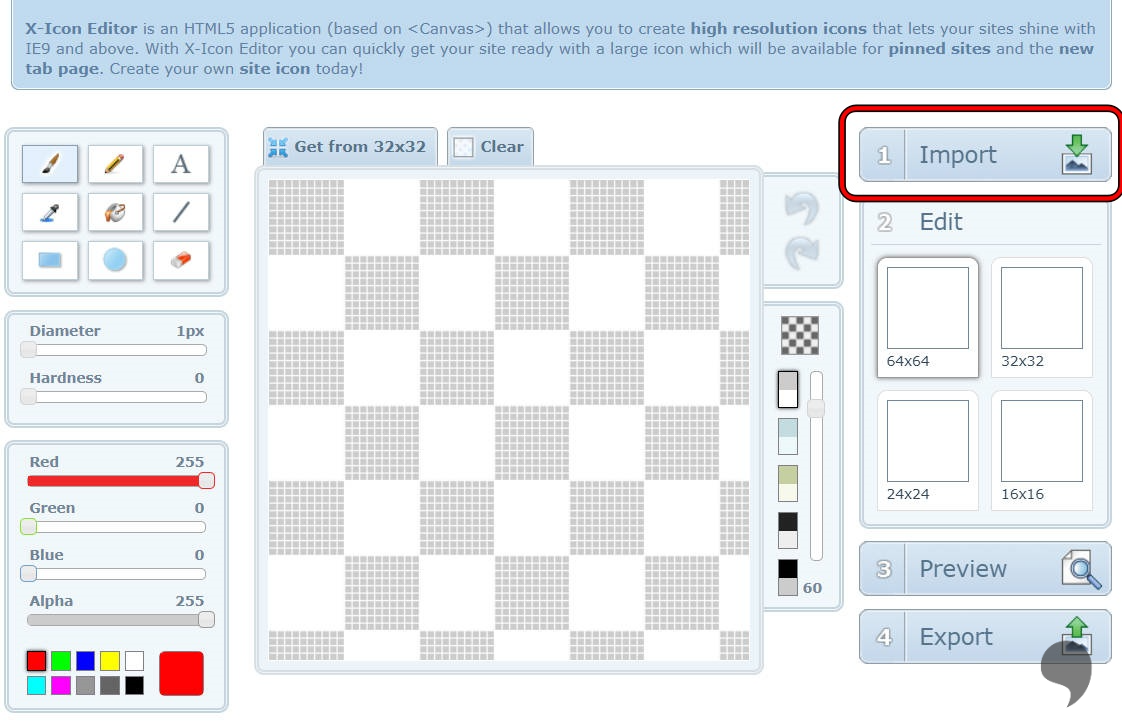
◎ 파비콘 에디터(https://www.xiconeditor.com/)에서 만들기

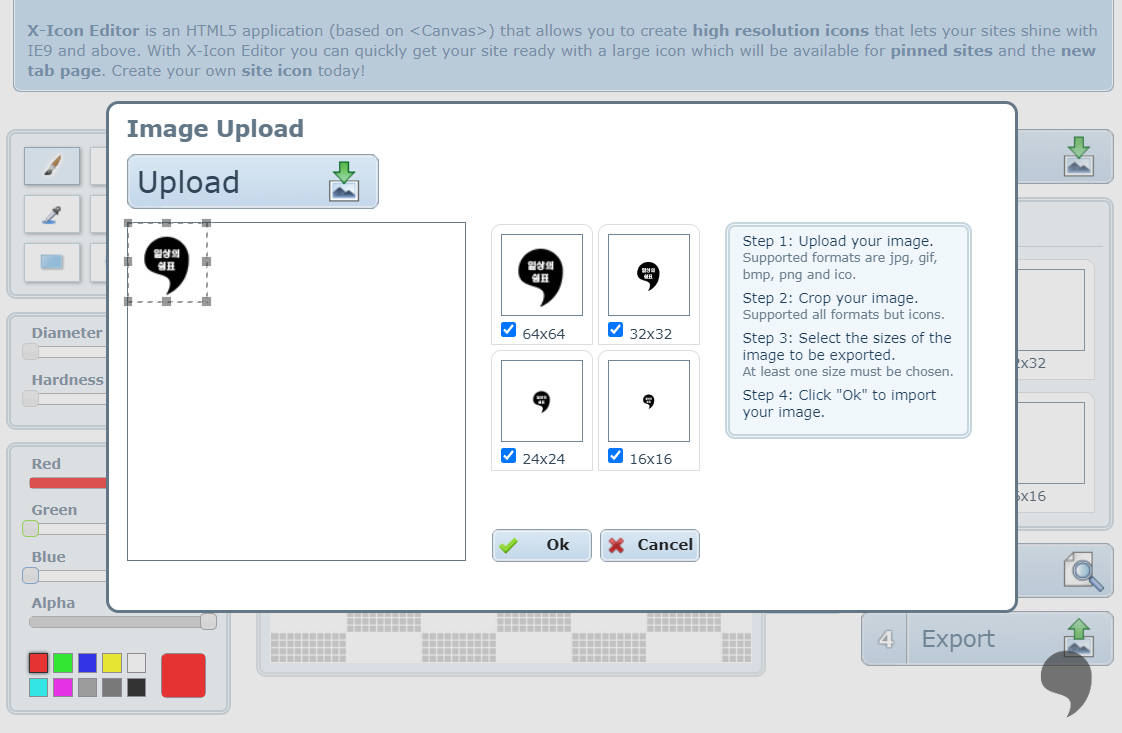
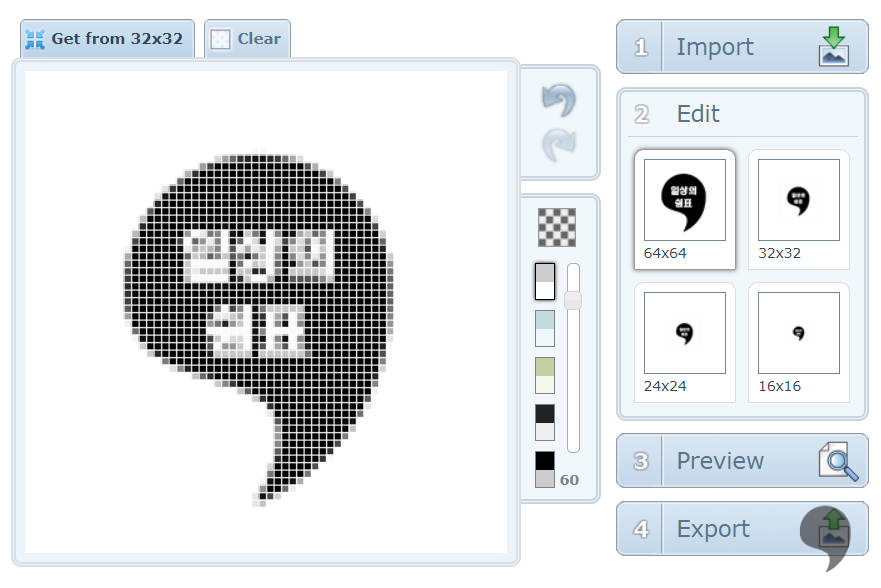
메인 페이지에서 import > upload를 클릭하여 파일을 선택합니다.

파일을 선택하고 OK! 를 클릭합니다.

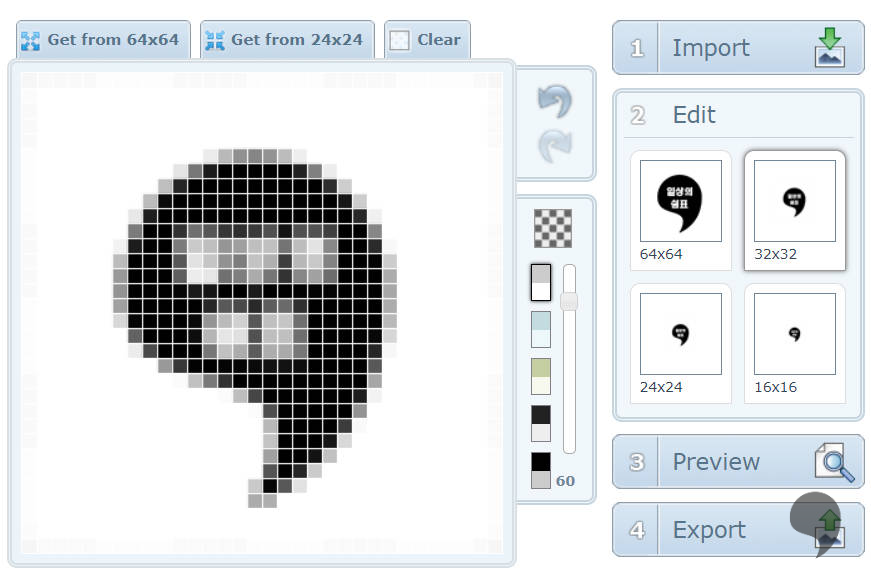
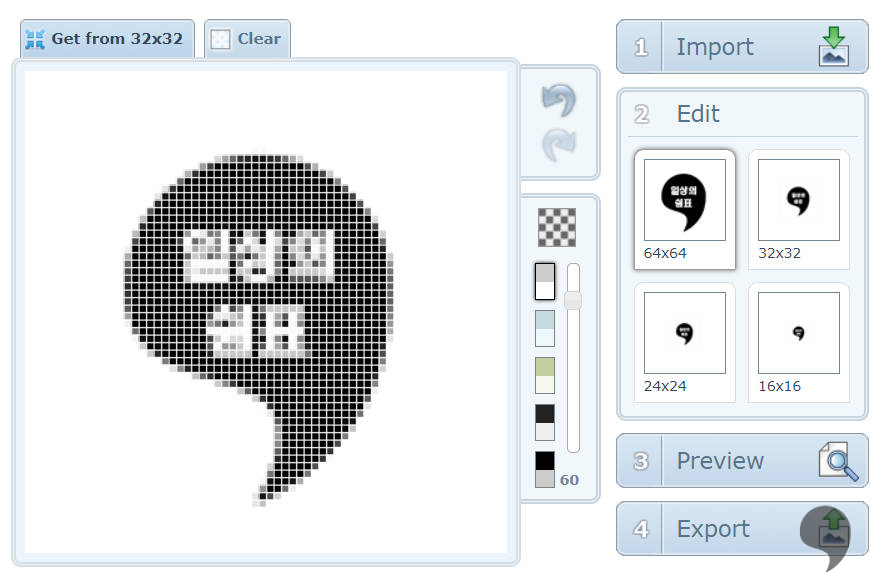
파일을 선택하면 위와 같이 파비콘의 형태를 미리 볼 수 있습니다.
이미지 크기를 선택하고 export를 클릭, export your icon을 클릭하면
. ico 형식의 파비콘 파일이 다운로드됩니다.
필자가 선택한 사이트는? (파비콘 깨짐 해결)
필자가 선택한 사이트는 파비콘에디터입니다. 그 이유는 아래에 설명드리겠습니다.


파비콘의 사이즈는 보통 32 x 32 px 사이즈입니다. 가로 세로 32개의 픽셀 씩 들어간다는 소리입니다. 그래서 정교한 이미지는 깨지는 경우가 많습니다. 특히 글씨가 있는 경우는 더더욱 그렇습니다. 그래서 되도록이면 도형과 같은 이미지나 로고만 만드는 것을 추천드립니다.
파비콘 제너레이터 사이트는 32px까지의 이미지만 지원 가능합니다. 따라서 파비콘을 생성했을 때 뭉개짐이 생겼습니다. 하지만 파비콘에디터 사이트는 64 x 64 크기도 지원 가능하고 또 미리 볼 수 있어서 파비콘에디터로 만들어서 티스토리에 적용했습니다.
▶ 필자가 사용한 방법
- 파비콘을 만들 원본 이미지 소스 만들기
- 64 x 64의 이미지 만들기
- 파비콘에디터 사이트에서 편집 목록에 64 x 64를 선택
▶ 팁 하나 더 드리자면 ctrl + - 로 크롬 창 크기를 최대한 축소하면 파비콘 모양을 대강 유추할 수 있습니다.

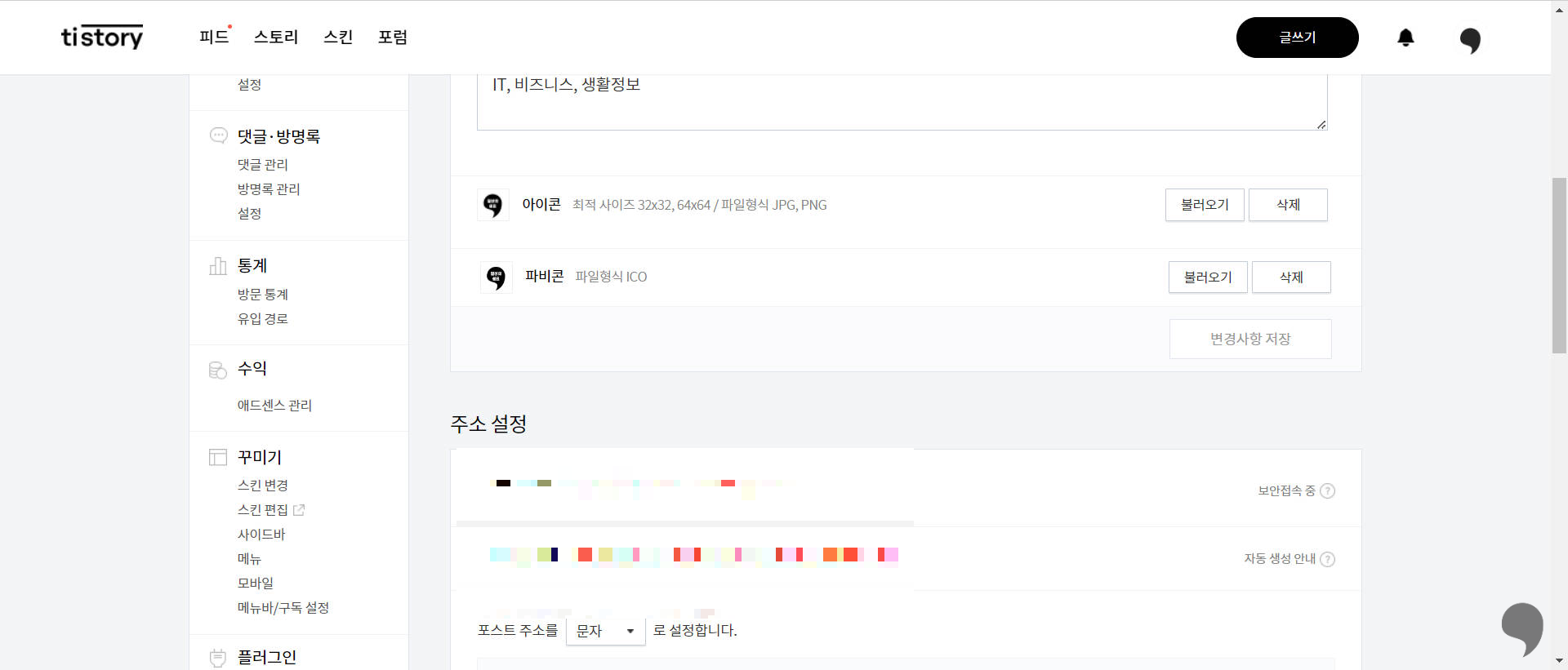
티스토리에 파비콘 적용하기

티스토리 관리자 페이지 > 관리 > 블로그
위 경로로 들어가서 만든 파비콘 파일 favicon.ico를 첨부하면 됩니다.
'일상 이야기' 카테고리의 다른 글
| 한우자조금 온라인한우장터 추석 맞이 세일 60% (9월 20일 까지) (0) | 2023.09.18 |
|---|---|
| 한우자조금 온라인 장터 여름 한정 60% 할인! 구매 후기 (0) | 2023.07.12 |
| 티스토리 구글 애드센스 계좌 추천 가이드 (3) | 2023.05.05 |
| 초보 블로거에게 닥친 시련, 다음 저 품질 탈출 후기 (1) | 2023.03.03 |
| 애드센스 하위도메인 삭제? 주요 개편 내용 정리 (0) | 2023.02.24 |




댓글